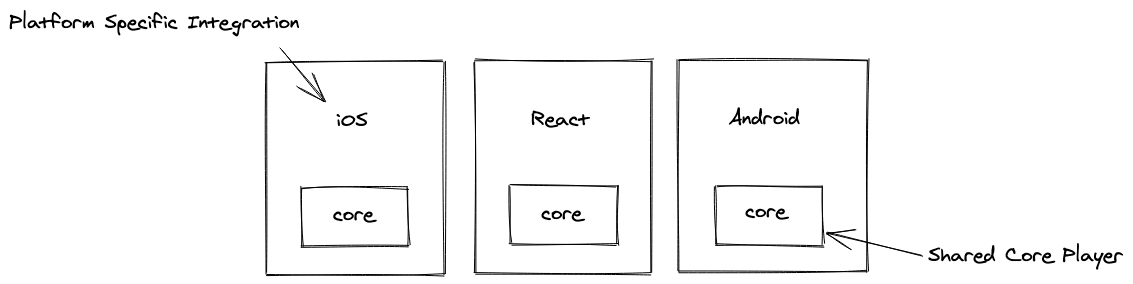
Write once, render everywhere
Sharing content across platforms enables you to quickly release new features, on all platforms, with just a simple content deployment.

/*_ Known issue: Actions in the hero section do not work when running in Preview mode _/

Write once, render everywhere
Sharing content across platforms enables you to quickly release new features, on all platforms, with just a simple content deployment.
Bring your own design system
Player works seamlessly with your existing UI components to fit application. Define your own patterns through assets and render them exactly as your designers intended.
Server Driven Navigation
Need to figure out where go next? Chaining multiple pages together with Player is a breeze. Check out the docs for more details.
Plugin Ready
Player is designed from the ground up with plugins in mind. Read more about the 20+ provided plugins, or how to write your own.